A CI szerverek kipróbálását támogató sorozatom utolsó részéhez érkeztünk. Ebben a blogbejegyzésben a legelső és azóta is töretlen hírnévnek örvendő Jenkis szervert próbáljuk ki.
Mi van a dobozban
A korábban már bemutatott projektbe hoztam létre egy új jenkins nevű könyvtárat, amiben a Jenkins futtatásához szükséges docker környezet található. Nagyon fontosnak tartom megjegyezni itt az elején, hogy az elsődleges szempont az egyszerű kipróbálás volt. Ez a setup nem alkalmas éles környezetben való futtatásra. Ez a bemutató arra készült, hogy egy fejlesztő a saját gépén ki tudja próbálni a Jenkinst úgy, hogy mindenfajta veszély és bonyolult beállítások nélkül játszadozik vele. Szándékosan úgy van kialakítva, hogy semmilyen adat ne kerüljön mentésre. Minden egyes újraindításkor az alapállapottól fog indulni a projekt.
Hogyan használd?
Amennyiben a Docker és Docker Compose telepítve van a gépeden és működik, akkor nincs más dolgod, mint a parancssorban belépni a projekt jenkins nevű könyvtárába és kiadni a következő parancsot:
docker-compose up -d
Az első indítás egy picit hosszabb lesz, mert el kell még készíteni a szükséges imaget, de a későbbiekben már nem kell majd annyit várni. Amennyiben minden jól megy, akkor a http://localhost:8080 url-en elérhető lesz a Jenkins felülete. Használatáról nézzünk egy rövid videót.
Amennyiben szeretnéd módosítani a build-et, akkor a projekt oldalán a Beállítások/Configure menüpontot kell keresned. Elsőre úgy tűnhet majd, hogy egyszerűbb lenne a buildet leíró xml fájlt szerkeszteni, de idővel meg fogod szokni ezt a felületet is. A szinte összes beállításnál található kérdőjelek felfedezése után, pedig még meg is kedvelheted majd. A kérdőjelek segítségével ugyanis nagyon jó, példákkal teletűzdelt segítséget fogsz majd kapni. A felület azért néz így ki, mert a build leíró xml grafikus szerkesztői felületét látod egy az egyben. A beviteli elemek sorrendje és egymásba ágyazottsága követni fogja az XML elemek hierarchiáját. Szóval ez egy igazi felhasználói felület programozóknak programozóktól.
Amennyiben komolyabban elkezded majd használni a Jenkinst a Jenkins Kezelése / Manage Jenkins oldalt és azon belül is a Kiegészítők Kezelése / Plugin Manager menüpontot fogod a legtöbbet használni. Például, ha zavar az, hogy félig magyarul félig angolul van az oldal, akkor engedélyezd a Locale plugint és mindjárt orvosolni tudod majd ezt a problémát. Úgy általában elmondható, hogy ha valamit szeretnél testreszabni, lesz majd rá egy valamilyen kiegészítő. Ne aggód, idővel meglesz majd az az együttes amit mindenképpen használni fogsz, kezdetnek például a közösség által ajánlott kiegészítő együttes elég kell, hogy legyen. Persze, ha Kubernetes vagy AWS alatt automatikusan skálázódó környezetet szeretnél összerakni, akkor ahhoz kell majd dolgoznod, vagy fel kell bérelned valakit aki csinált már ilyet.
Ismételten felhívnám a figyelmet, hogy az általam közzétett setup, nem egy éles környezetben használható megoldás. Szándékosan egy leszűkített tudású konfigurációt állítottam össze. Ha élesben is szeretnéd kipróbálni, akkor mindenképpen azt javaslom, hogy a SetupWizard-ot indítsd el és a közösség által ajánlott kiegészítőket telepítsd fel. Ne ijedj meg, ez egy választási opció lesz majd a varázslóban. Ugyanilyen plusz szolgáltatása lesz majd a telepítőnek, hogy induláskor egy adminisztrátori felhasználót is létrehoz majd, mely adatait is bekéri tőled. Gondolom 2021-ben mondanom se kell, hogy https kapcsolat nélkül ez fabadkát sem ér majd. Abban is biztos vagyok, hogy ha bírtál már működésre https kapcsolatot localhoston (Linux, OSX és Windows rendszerek valamelyikén), akkor tudnád, hogy mindegyik egy-egy külön blogbejegyzés lehetne. Ezt most kihagytam, hogy egyszerűen ki tud próbálni, de egyébként mindenképpen keresnék rá megoldást.
Dockerfile
Nézzük meg először, hogy mi is van a Dockerfile-ban.
FROM jenkins/jenkins:lts-jdk11
A Jenkins által kiadott LTS verzióból indulunk. A következő három sor már sokkal érdekesebb.
USER root
RUN apt-get update
RUN apt-get install -y nodejs npm
Mivel az alapértelmezett image a jenkis felhasználó nevében fut, ezért kénytelen vagyok előbb átváltani root felhasználóba, hogy tudjak csomagokat telepíteni. Akkor itt álljunk is meg egy szóra. A Jenkins ugyanis pont olyan mint az összes többi CI szerver. Van egy központi vezérlő (Controller) és vannak a buildeket futtató egyéb komponensek (Agent vagy régebben Slave). A Jenkis alap telepítésben a Controller-en futtat egy Agent-et, így egyből ki tudjuk próbálni. Mi kihasználjuk ezt és a Controller-re telepítjük a szükséges node és npm csomagokat. Ezek nélkül nem menne semmilyen npm parancs se.
Ez a megoldás ellenjavalt, praktikusabb egy vagy több külön konténerben futtatni az agent-eket, de a konkrét megoldás messze túlmutat eme rövid cikk keretein. Legyen elég annyi, hogy a mezítlábas Docker megvalósítástól a Swarmon át a Kubernetes-ig rengeteg orchestration megoldás létezik a problémára.
COPY config.xml /usr/share/jenkins/ref/jobs/project/config.xml
A következő sor abból a szempontból érdekes, hogy így tudunk előre beállított job-okat létrehozni a Jenkinsben. Amit meg kell figyelni, hogy a *config.xml *fájlt nem a /var/jenkins_home/jobs/project könyvtárba kell másolni, hanem a /usr/share/jenkins/ref/jobs/project könyvtárba.
USER jenkins
RUN /usr/local/bin/install-plugins.sh git clover
Az utolsó két sorban visszaváltunk jenkins felhasználóba, majd telepítjuk a git és clover jenkins kiegészítőket.
docker-compose.yml
A docker-compose.yml fájlban egyből észre lehet venni, hogy csak egyetlen egy service kerül definiálásra ez pedig a jenkins. Mégis azért használunk Docker Compose-t, hogy egyszerűbb legyen a dolgunk és ne egy két-három soros paranccsal kelljen bűvészkednünk a terminálban.
version: "3.8"
services:
jenkins:
A “build: .” sor fogja megmondani, hogy az aktuális könyvtárat használja az építéshez, ezért is kell belépni a jenkins nevű könyvtárba.
A ports résznél talán újdonság lesz, hogy nem csak a host és konténer port van megadva, hanem a 127.0.0.1 ip cím is. Ez biztosítja azt, hogy csak a saját gépünkről lesz elérhető a Jenkins szerver, külső gépről nem. Ez a beállítás azért is nagyon fontos mert ez az összeállítás nem alkalmas éles futtatásra, amit itt is ki kell emelnem.
ports:
- "127.0.0.1:8080:8080"
A fájl végén vannak a környezeti beállítások, melyek segítségével hozzuk tudtára a Jenkins-nek, hogy milyen URL-en fog működni (BUILD_URL) valamint, hogy nem szeretnénk, ha futtatná a beállítás varázslóját (JAVA_OPTS).
environment:
BUILD_URL: http://localhost:8080/
JAVA_OPTS: -Djenkins.install.runSetupWizard=false
config.xml
Az utolsó fájl a config.xml, melyet azért nem vizsgálunk meg részletesebben, hisz pont azért használunk Jenkinst, hogy ne kelljen nekünk azt kézzel szerkeszteni. Amennyiben a projekt oldalán a Beállítások/Configure menüpontra megyünk, akkor könnyedén módosíthatjuk ezt a fájlt. Én mindösszesen három beállítást eszközöltem.
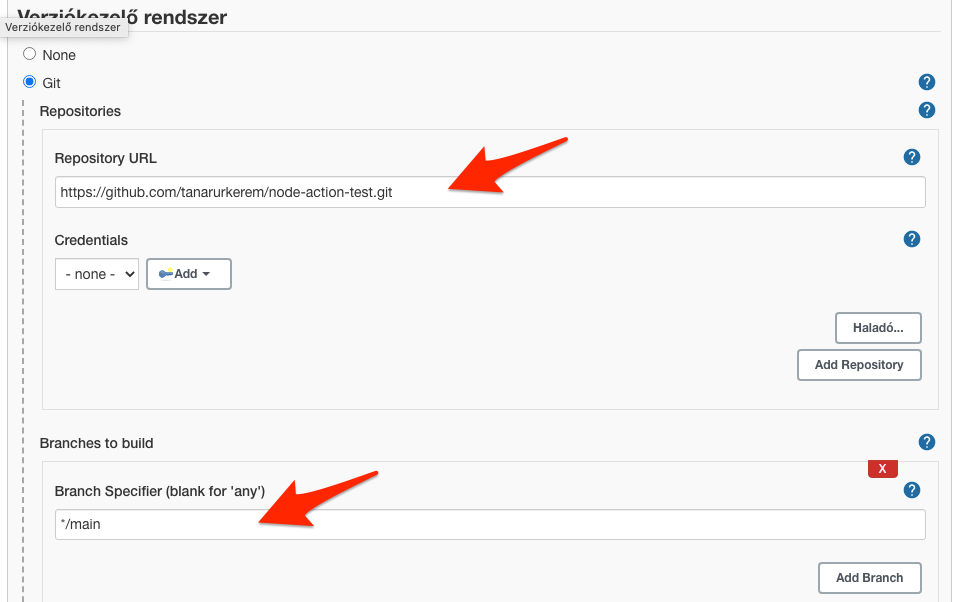
Beállítottam a verziókezelést:

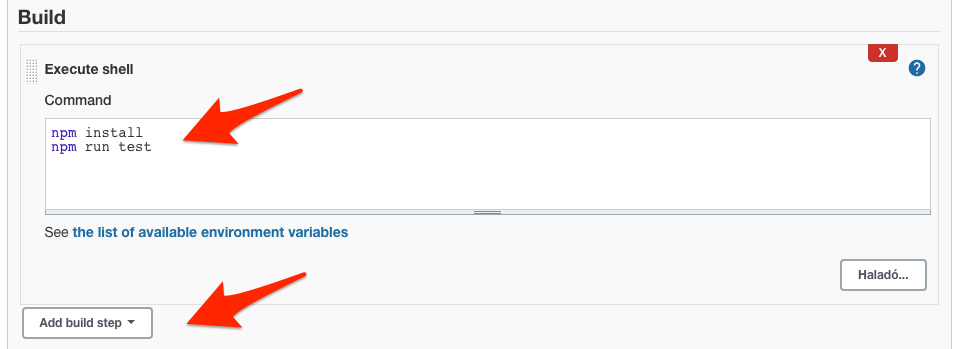
Felvettem egy új build step-et és beletettem azt a két sort ami jelenleg a buildem:

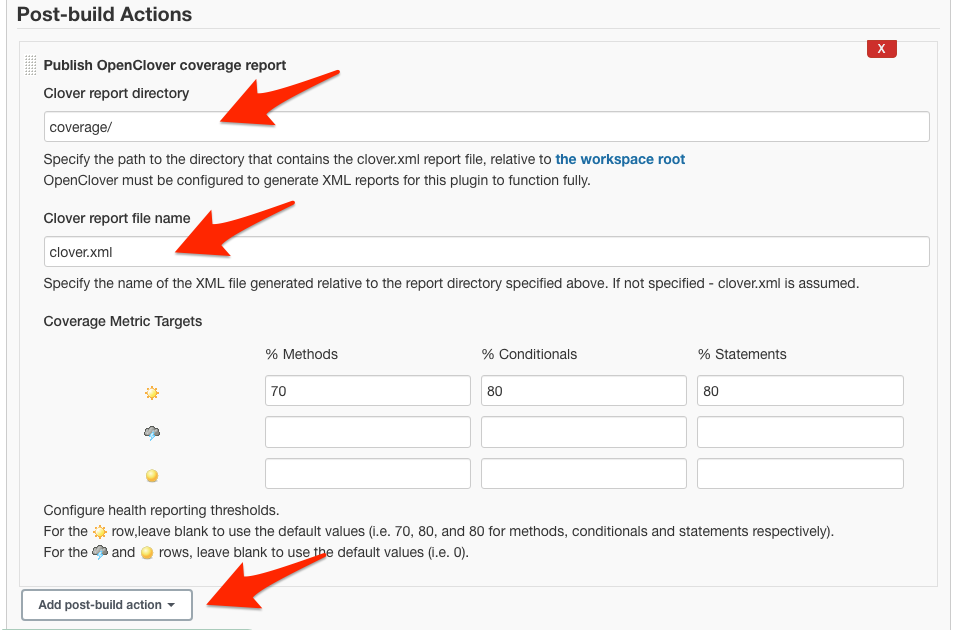
Valamint hozzáadtam egy új post-build akciót, ami megjeleníti a code coverage adatokat, és beállítottam azt.

Mint korábban is jeleztem maga a felület első látásra ijesztő lehet, de hamar meg lehet szokni, csak ne felejtsd el a kis kék kérdőjeleket használni ott, ahol nem egyértelmű mit kell beírni.
Fontos ismételten felhívni a figyelmet arra, hogy minden beállítás elveszik, amint a konténert eldobjuk. Amennyiben szeretnénk megőrizni a beállításainkat, úgy a jenkins könyvtárban adjuk ki a következő parancsot:
docker cp $(docker-compose ps --filter jenkins -q):/var/jenkins_home/jobs/project/config.xml .
Ezt a parancsot csak Linuxon és OSX-en teszteltem. Nagy valószínűséggel azonban WSL2 alatt is ugyan úgy működik majd, de sima cmd-ben szinte biztos nem. Úgyhogy, ha Windowst használsz, használj WSL2 parancssort!
Maga a parancs a konténerből a host gépre másolja a fájlt felülírva az eredetit.
Ezzel a négy részes CI választó sorozatunk végéhez érkeztünk. Remélem sikerült megtalálni a cégedhez, munkádhoz, feladataidhoz, a használt technológiákhoz és csapatodhoz legjobban illeszkedő Continuous Integration szervert.
Amennyiben kérdésed van vagy segítségre van szükséged, keress nyugodtan. Találni fogunk megoldást a problémáidra.
